今回は、SkillHacksの『Ruby on Rails』基礎編(後編)で学習した内容や、感想についてお伝えしたいと思います。
このブログでは、私が実際にSkill Hacksで身についた知識や、コンテンツの体験談を、各章ごとに発信しております。
前回の学習知識の内容も関連しているので、復習されたい方は☟こちらから参照してくださいね!
このブログでは、私が実際にSkill Hacksで身についた知識や、コンテンツの体験談を、各章ごとに発信しております。 …
初心者でも挫折しないプログラミング学習!
モデル(Model)とは何ぞや?

女子さん、今日はモデルについて学習するよ。
モデル?私も昔は目指したことがあったわ。
ウォーキング練習が今日活かされるのかしら。
楽しみだわ。
、、、。
モデル違いな気が、、。
前回の『Ruby on Rails』を学習する章では、コントローラーとビューについて学習しましたよね。
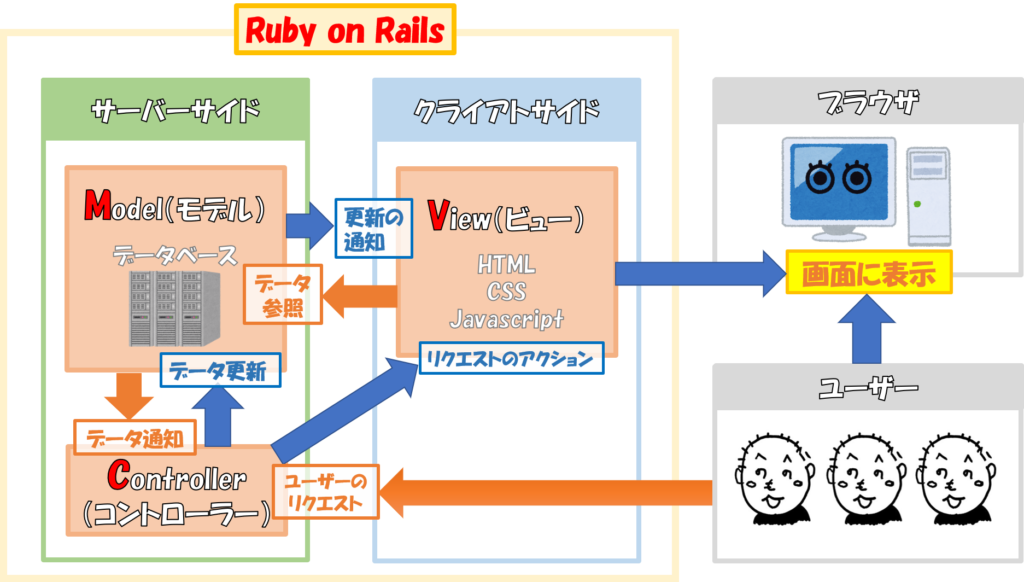
復習ですが、下記の図を改めて確認しましょう。
「コントローラー」と「ビュー」のイメージ

モデルは、ユーザーが入力した情報などを、保存、編集、削除する機能を持っています。
また、リクエストがあればその情報を取り出し、参照することも可能です。
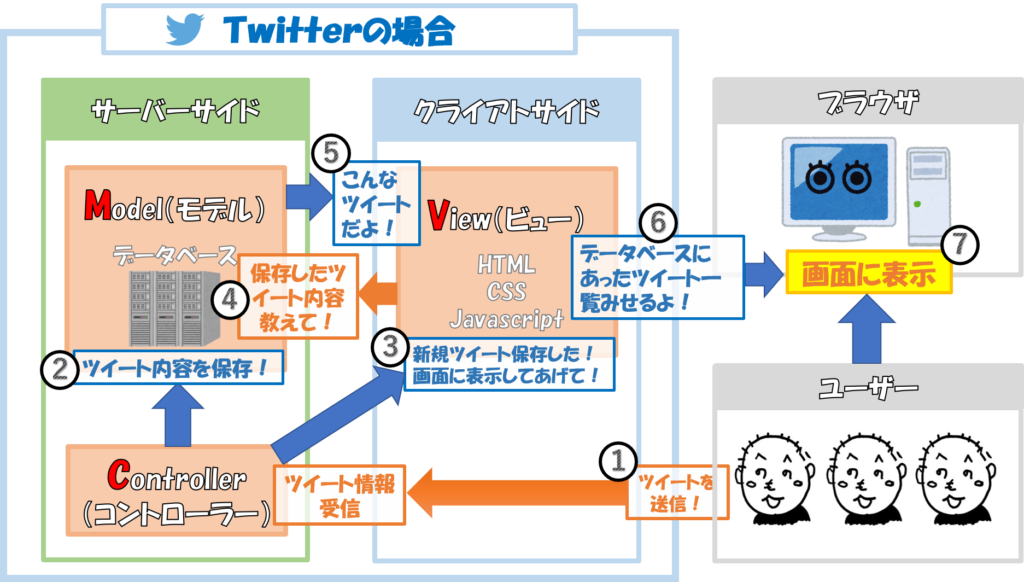
例えば、Twitterを例にすると、

①ツイートされた内容は、
☑ 誰が
☑ いつ
☑ どんなファイル添付で
☑ どういう内容で
②つぶやいたかを保存します。
③保存されたツイート内容を表示するために、
④ビューから『ツイート情報をください!』というリクエストが出され、
⑤データベースに保存されたデータを参照して
⑥ブラウザに表示する
という仕組みです。
通常、データベース管理は 『SQL』という言語で処理コードを書く必要があるのですが、Rubyのモデルを使用することで、直感的に、簡単に操作することができます。
ちょっと、全然想定したモデルじゃなかったじゃない。
私に恥をかかせた罪で訴えるわよ。
ごめんなさい。その勘違い、ちょっとかわいいって思って突っ込みませんでした。
、、。
かわいいなら許すわ。
・・・単純な女子さん。
でも、このモデルの仕組みをマスターできれば、基礎的なWebアプリケーション作成はできるようになりそう。
では、データベースはどのように情報を保存しているのでしょうか。
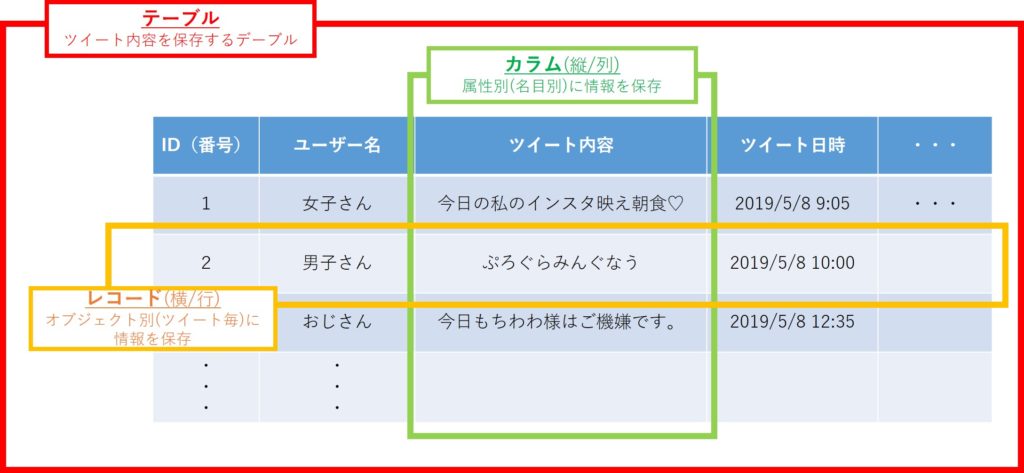
Excelを使用したことがある方でしたら理解しやすいと思いますが、データは縦横の表のような状態で保存されます。
ちなみに、このように一つの表をまとめたものを “テーブル” と呼びます。
また、縦軸を “カラム”、横軸を “レコード” と呼びますので覚えておきましょう。
下記は、データベース構造のイメージです。
データベース構造のイメージ

このテーブル内で、縦軸にはデータの属性(カテゴリー的な要素)を指定、縦軸には1つのオブジェクト情報が保存される形になります。
Twitterを例にすると、
カラム(縦軸):ツイートした人、ツイート内容、ツイート日時などで区分けして参照できる。
レコード(縦軸):○○さんのツイート内容とツイート日時情報を参照できる。
というイメージです。
この仕組みを理解できれば、あとはデータベースを作成できるようにするだけです。
データベースを作成するって、ちょっと難しく聞こえる。僕にもできるかなあ、。
そんなイメージを持つ方も多いと思いますが、『Ruby on Rails』を使えば、思っているほどデータベースの作成はそれほど難しくありません。
また、一度覚えてしまえば、その後はラクにデータベースを作成できるようになります。
モデルを使って演習アプリを作ってみた。

Skill Hacksでは、どのように「モデル」について学習しているのかを簡単に説明します。
まずは、基礎的なモデルの知識を学習し、イメージを付けます。
次に講義の通りにデータを作成するコードを模写し、体と脳にしみこませていくイメージです。
他言語の時と同様に、その言語のイメージを付け、実際に動画をまねていくスタイルは一緒ですね。
そしてプログラミング習得において一番頭に残るのが、やはり実際にアプリを作る演習です。
今回の章では、名刺管理アプリの作成演習を通じて、データベースの仕組みと操作方法を学ぶことが出来ます。
名刺管理アプリを作るにあたって行う処理は、名前や年齢、会社名やアドレスなどの情報をクライアントサイドで記入し、データベースに保存する必要があります。
また、その保存した情報を、ブラウザで一覧表記する仕組みも必要です。
これまで学んだ『HTML&CSS』と『Ruby』に加えて、モデルを操作し、データの保存や情報の取り出し、という処理を行う知識が必要になります。
例えば、
・ビューの中に、ユーザーが入力可能なフォームの仕組みを書く
・ビューから受け取ったデータを、データベースに保存するためのコントローラー処理を書く
・データベースで情報を受取り、保存する為の処理を書く
・保存された情報を、ビューで表示する為のリクエストを書く
etc…
これだけ聞くと、相当難しそうだけどなあ、、。
正直、私も最初の1~2回目の学習は、動画を見ながら真似をすることで精いっぱいでした。
でも、これが4~5回目くらいになってくると、全体の流れや仕組みが理解できるようになり、6回目くらいからは何も見ずに名前管理アプリを作成できるまでになるんですよね。
ここをしっかりマスターすれば、MVCモデルの仕組みをしっかり理解し、つかえるようになっています。
データベースの理解を深めるにはうってつけの演習ですね。
ちなみに、今回作成した名刺管理アプリがこちら!
動画にしたので、参照してみてくださいね。
「名刺管理アプリ」つくってみた動画
感想:SkillHacksの学習方法は、記憶が定着する

☑まずは動画を見ながらひたすら真似をする。
☑そこから知識を定着させていき、自分のスキルにしていく。
なんか、高校の部活を思い出します。
私が学生時代時代に所属していたバスケ部コーチに耳タコで言われていたのが
『プレーは目で見て盗め』
という言葉です。
先輩や相手選手のプレーを目で見ながら、真似して反復練習することで、その技術を頭にイメージし、スキルを盗むことができるようになってきます。
盗むという言い方はあまり良くないかもしれませんが、プログラミングも、手本をひたすらまねて反復練習すれば、知識を頭と体に定着することができると実感しています。
Webアプリケーション作成における基礎知識を早く身に着けるのであれば、SkillHacksの動画学習は良質といえるでしょう。
ということで、今日は『Ruby on Rails』のモデルについて学んだ結果と感想をご報告させていただきました。
次回は、Railsの実践編を学習した結果をご報告させていただきます!
ではでは!
初心者でも挫折しないプログラミング学習!
※Skill Hacksの総評は☟こちら!
Skill Hacks(スキルハックス)の評価は賛否両論。 高評価な方もいれば、低評価な人もいたりと、ネットで議論されて…



