SkillHacksを学んでみた第4弾!
今回は、Ruby on Railsの基礎知識を学んで身に付いた知識と、講義内容についてレポートしていきます。
プログラミング学習始めてみようかな。
SkillHacksってどういう内容?
そう思っている方々へ、実際に体験した講義内容や知識を、 同じ初心者の目線でお伝えします。
少しでも参考になれば幸いです・)
初心者でも挫折しないプログラミング学習!
Ruby on Railsとは何ぞや?
前回は、Rubyについて学習した内容をお伝えしました。
今回は、そのRubyのフレームワーク、『Ruby on Rails』を学んでみた結果を発信していきます。
※『Ruby学んでみた編』は☛こちら!
フレームワークは前に聞いた言葉ね。
『Ruby』を使いやすくしてくれるのかしら。
『Bootstrap』の時みたいに便利になるのかな。楽しみ。
男子さんが言うように、フレームワークについては先日『Bootstrap』の説明をした際に触れましたね。
今回学習する『Ruby on Rails』は、Webアプリケーションを効率よく作成できるフレームワークになります。
まず、『Rails』の仕組みを知る前に、Webアプリケーションについて簡単に説明します。
アプリケーションには大きく分けて下記の2種類があります。
■Webアプリケーションの種類
①ネイティブアプリケーション
スマートフォンやPCなどのデバイスにインストールして使用するアプリになります。
端末上で操作するので、インターネットが接続されていなくても使用できるサービスもあります。
②Webアプリケーション
インターネットに接続できる環境であれば、PCやスマホなどのデバイスにインストールしなくても、Web上で使用できるアプリケーションになります。
端末上のデータ容量を使用しませんし、異なったデバイスからも同じデータ内容で作業が出来るので、汎用性が高くなっています。
『Ruby on Rails』で作成できるものは、Webアプリケーションがメインですが、スマートフォンアプリ(ネイティブアプリ)のデータ保存機能や、経理や在庫管理、売上管理のような業務システムの開発にも使えます。
また、『Ruby on Rails』は、他Webアプリ開発言語と比べても
圧倒的に 開発スピードが 早い!
ことが特徴です。
この開発の速さが、沢山の企業アプリ開発に利用されている理由になります。
初心者おじさんのプログラミング奮闘記|Ruby on Railsの仕組み
では、『Ruby on Rails』は具体的にどういったフレームワークなのか。
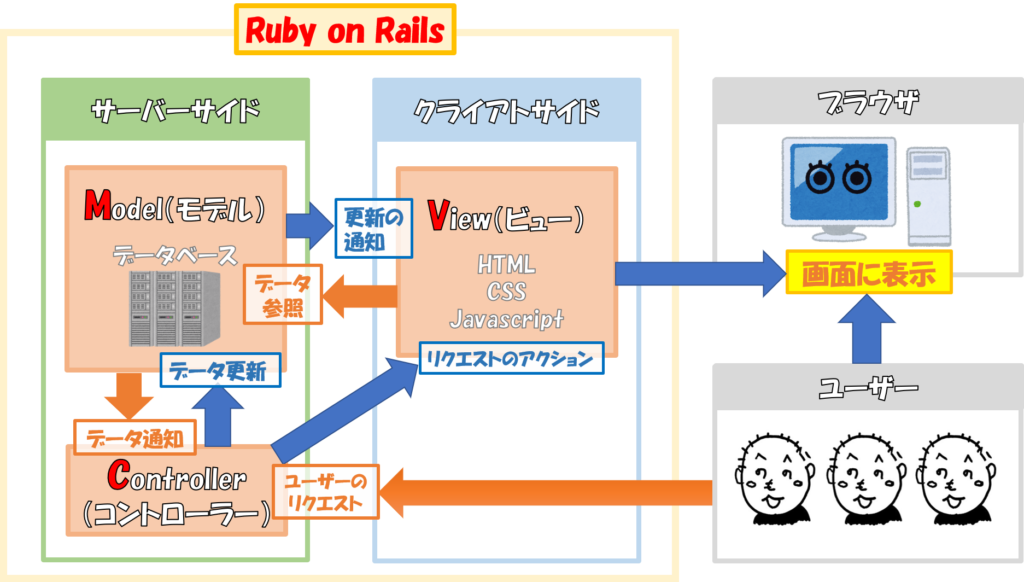
『Ruby on Rails』では、MVCモデル(Model View Controller)の設計法に基づいて開発を行うことが出来ます。
はい、でましたー。専門用語で博識アピールね。
誰でもわかる言葉で話せないなら、コミュニケーション上手とは言えないわ。
ひえぇ。相変わらず辛口な女子さん、、、
ごめんなさい。
でもここは重要な知識なので、説明させてくだぱい。
二人とも仲良しやなぁ。ほっこり。
以前学習した『Ruby』はサーバーサイド言語なので、実際にユーザーがブラウザを通じて情報を目にすることができません。
その為、クライアントサイド言語である『HTML&CSS』、『Javascript』を使用しないといけないのですが、『Ruby on Rails』ではその言語同士の連携をスムーズに行うことが出来、フレームワーク内で平行して作業することが出来ます。
※サーバーサイド、クライアントサイドについてはRuby編で説明してるので、こちらを参照ください。☛【Ruby編】
下記にイメージ図をまとめてみました。
『Ruby on Rails』では、『HTML&CSS』や『Ruby』、データベース処理コードを平行して書くことが出来ます。

ちなみに、前回私が『Ruby学習編』で作成したおみくじアプリがこちらです。
Ruby言語だと、サーバー上では動いてはいますが、実際のユーザーに見えない為、Webサービスとしては機能していません。
では、上記のアプリ処理に、『Ruby on Rails』のフレームワークを使用するとどうなるでしょう。
実際におみくじアプリを『Rails』でアップデートしてみました。
それがこちらの動画。
おじさんの癖強めアレンジが効いてるね。
このように、『Ruby』で作成した動作や処理を、『Rails』のフレームワークを利用して『HTML&CSS』のようなクライアントサーバー側の処理と連動してあげることで、目に見えるデザインや文字で表すことが出来ます。
つまり、『Ruby on Rails』というフレームワークの中で、MVC(Model、View、Controller)の処理が平行して行うことが出来るので、作業効率も早く、開発がスムーズに行えるというわけです。
ほんと、便利な世の中になりました。
Ruby on Railsを学んだ感想
Skill Hacksでは、序章でHTML&CSSを学習します。
その後、Bootstrapの知識を学習したのちに、Ruby、Ruby on Railsという順番で学習が進みます。
その為、Railsを学ぶころには、必要な基礎知識がある程度刷り込まれた段階で学習が進むので、難しすぎると感じることはありませんでした。
プログラミングを学習するにあたり、初心者がまずつまづく事が、
何を、どこから、どのように始めたらいいの?
ということではないでしょうか。
私の場合、自分ひとりで学習のロードマップが描けなかった為、最初にやることを定めてくれていたのは大変ありがたかったです。
また、基礎とはいえ、ここまでの知識が身についてしまえば、あとは自分で知識の肉付けをしていけば、色んなアプリケーションを作成できるようになります。
初心者が理解しやすいよう、適切なロードマップで学習コンテンツを用意してくれてますので、途中迷子にならず、短期的に知識とスキルを身に着けるにはいいコンテンツだと思います。
ということで、今回は『Ruby on Rails(前編)』を学んでみた感想をお伝えしました。
次回は、『Ruby on Rails』の後編、モデル(データの保存や編集、削除など)を学習した感想について発信していきたいと思います。
ではでは!
初心者でも挫折しないプログラミング学習!


